请注意,本文编写于 609 天前,最后修改于 590 天前,其中某些信息可能已经过时。
目录
Set
说明
类似于数组,但是其值都是唯一的,不能重复
语法
Set本身是一个构造函数,用来生成Set数据结构
var set = new Set(array)
Set函数可以接受一个数组(或者具有 iterable 接口的其他数据结构)作为参数,用来初始化
方法
size
Set实例的成员总数
set.size
add
添加某个值,返回set结构本身
set.add(value)
delete
删除某个值,返回一个布尔值,表示删除是否成功
set.delete(value)
has
返回一个布尔值,用于检测某个值是否为set实例中的成员
set.has(value)
clear
清除所有成员,没有返回值
set.clear()
遍历Set结构
set.keys()
遍历键名 Set.prototype.keys()
let a = [1,2,3,4,4,2,3,1] let set1 = new Set(a) for (let key of set1.keys()) { console.log(key) }
set.values()
遍历值 Set.prototype.values()
let a = [1,2,3,4,4,2,3,1] let set1 = new Set(a) for (let key of set1.values()) { console.log(key) }
set.entries()
遍历整体键值对
let a = [1,2,3,4,4,2,3,1] let set1 = new Set(a) for (let key of set1.entries()) { console.log(key) }
Map数据结构
说明
类似与对象,但是map为值-值对的集合,但是map的键可以是任意类型的数据
语法
使用Map构造函数创建,此时需要接受一个数组作为参数且数组内成员是一个个表示键值对的数组
var array = [[name,value],[name,value]] var map = new Map(array)
eg
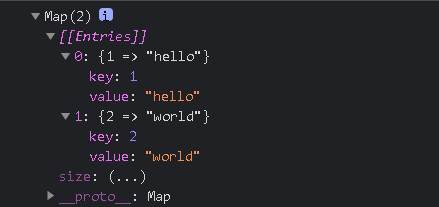
let a = [[1,"hello"],[2,"world"]] let map = new Map(a) console.log(map)

map的属性和方法
size属性
返回Map结构的成员总数
map.size
set()方法
设置键名key对应的键值为value,然后返回整个 Map对象。若key已经有值,则键值会被更新,否则就新生成该键。
可以链式调用(返回map对象)
map.set(key,value)
get()方法
用于获取map中的某个key对应的键值,若未找到则返回undefined
map.get(key)
has()方法
返回一个布尔值,表示某个键是否在当前 Map 对象之中
map.has(key)
delete()方法
删除某个键,返回true。如果删除失败,返回false
map.delete(key)
clear()方法
清除所有成员,没有返回值
map.clear()
遍历map成员
- Map.prototype.keys():返回键名的遍历器
- Map.prototype.values():返回键值的遍历器
- Map.prototype.entries():返回所有成员的遍历器
- Map.prototype.forEach():遍历 Map 的所有成员
本文作者:RKLS
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录